For my final year project, I researched on a new concept for a deep breathing with biofeedback mobile app. My process started with secondary research and ideation, and ended with the creation of a prototype coded in Java that was tested with a remote user study.
What is biofeedback? In this project, it is defined as the feedback on changes in heart rate during a deep breathing exercise.
People:
Individual Project supervised by Professor Goh Wooi Boon
Project Duration:
Jan 2021 – Oct 2021
Tools:
Figma, Java, Android Studios, Pletica
What I did
As this was an individual project, I got to work on the end-to-end process:
- conducting research and analyzing existing solutions
- building the sitemap
- creating high-fidelity mockups in Figma
- developing Android mobile app in Java using Android Studios
- recruiting 12 participants and conducting a user study
The Challenge
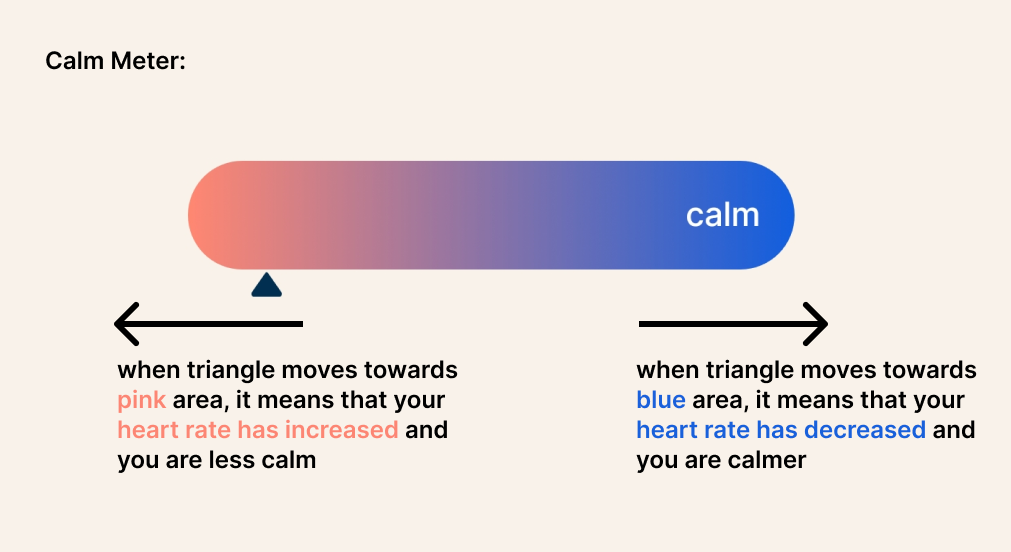
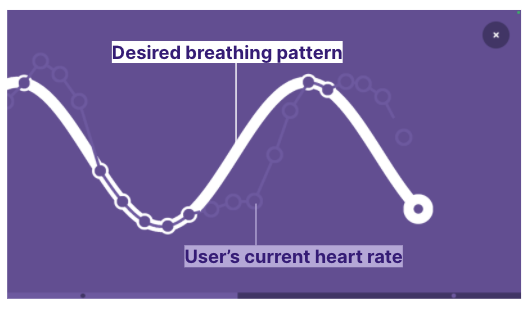
Current biofeedback apps allow users to monitor how closely they follow the desired breathing pattern during a deep breathing exercise. However, users cannot measure their progress towards achieving relaxation.
The Solution
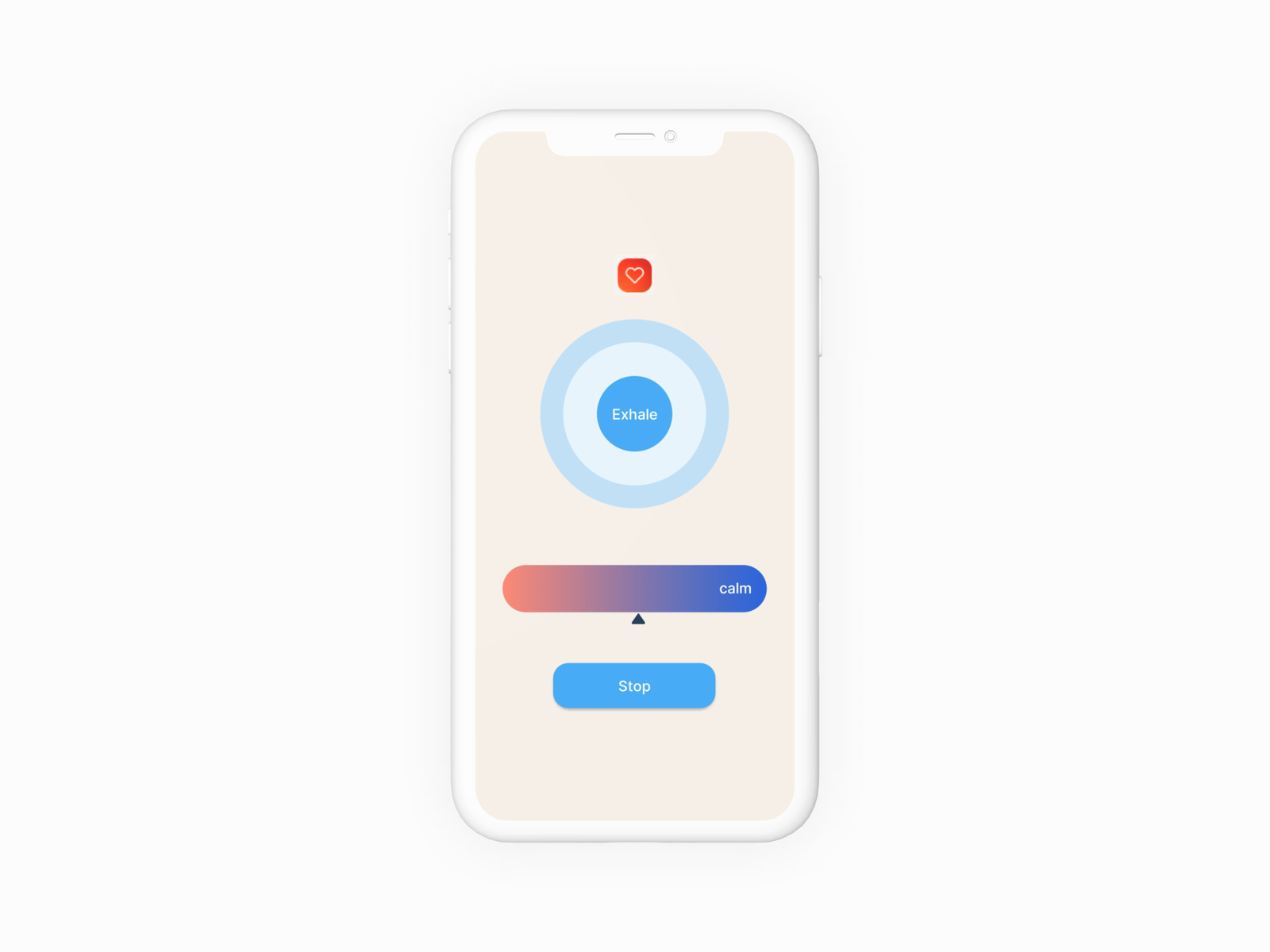
I designed a novel biofeedback calm meter to be used during a deep breathing exercise.

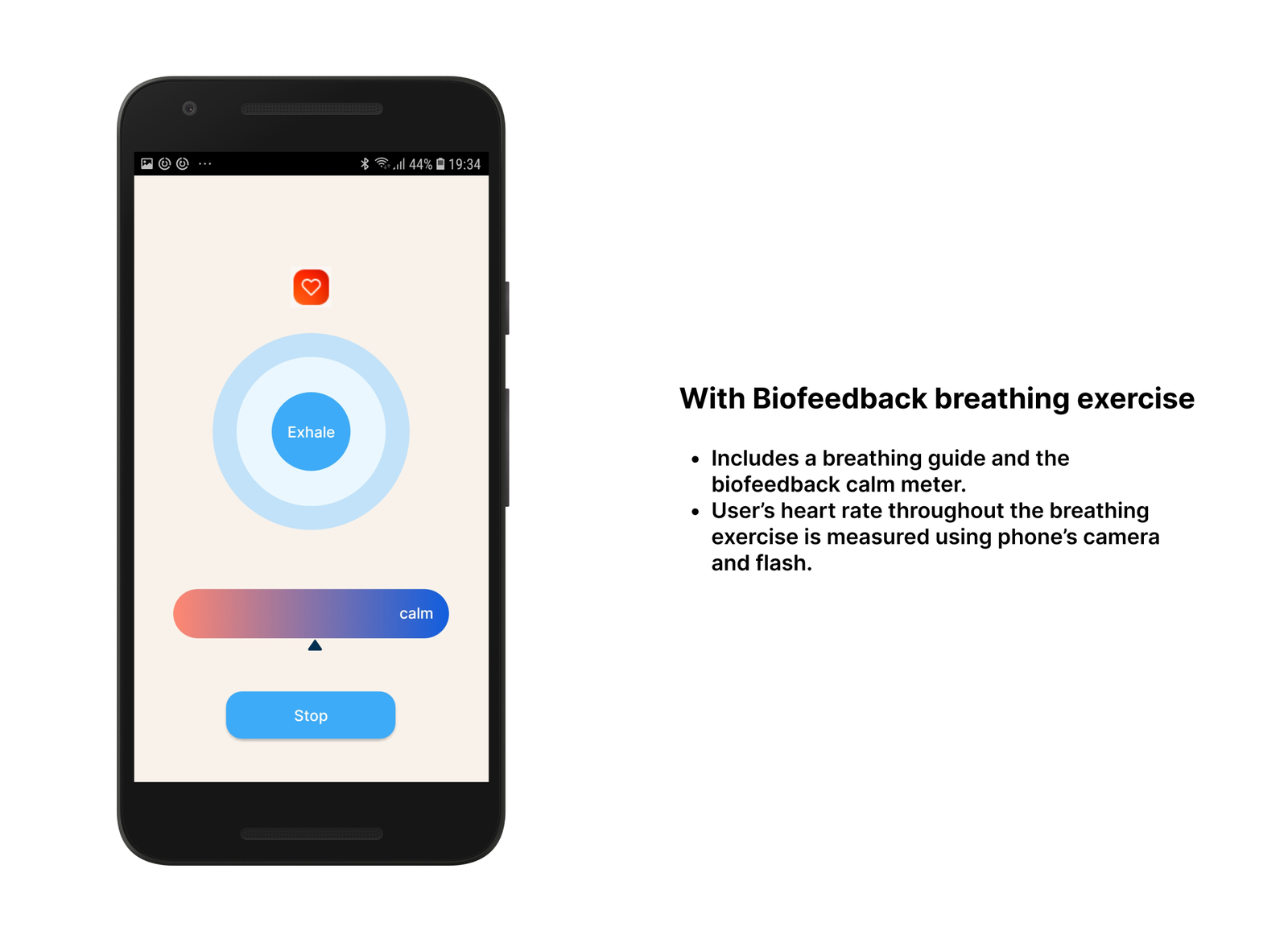
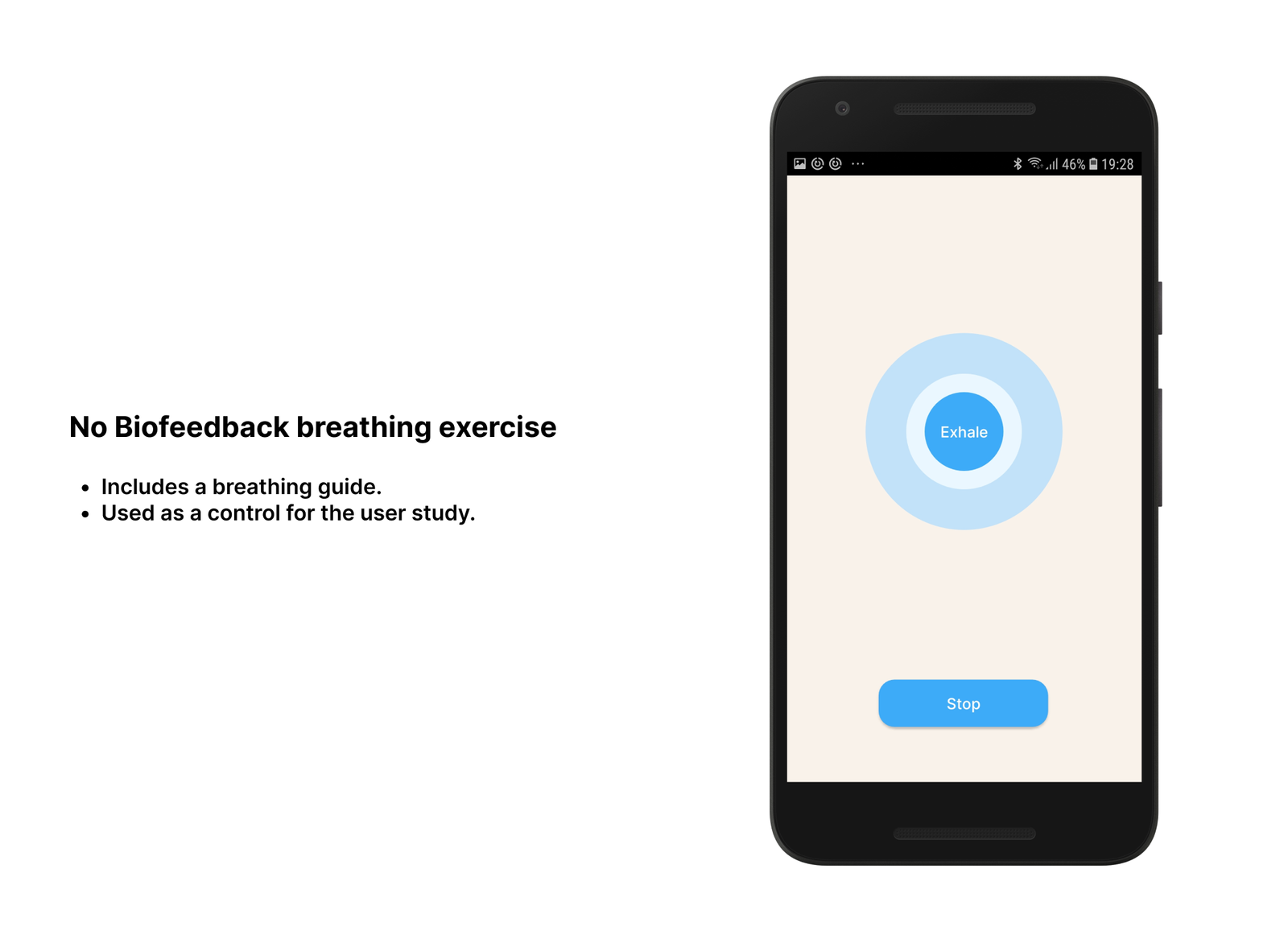
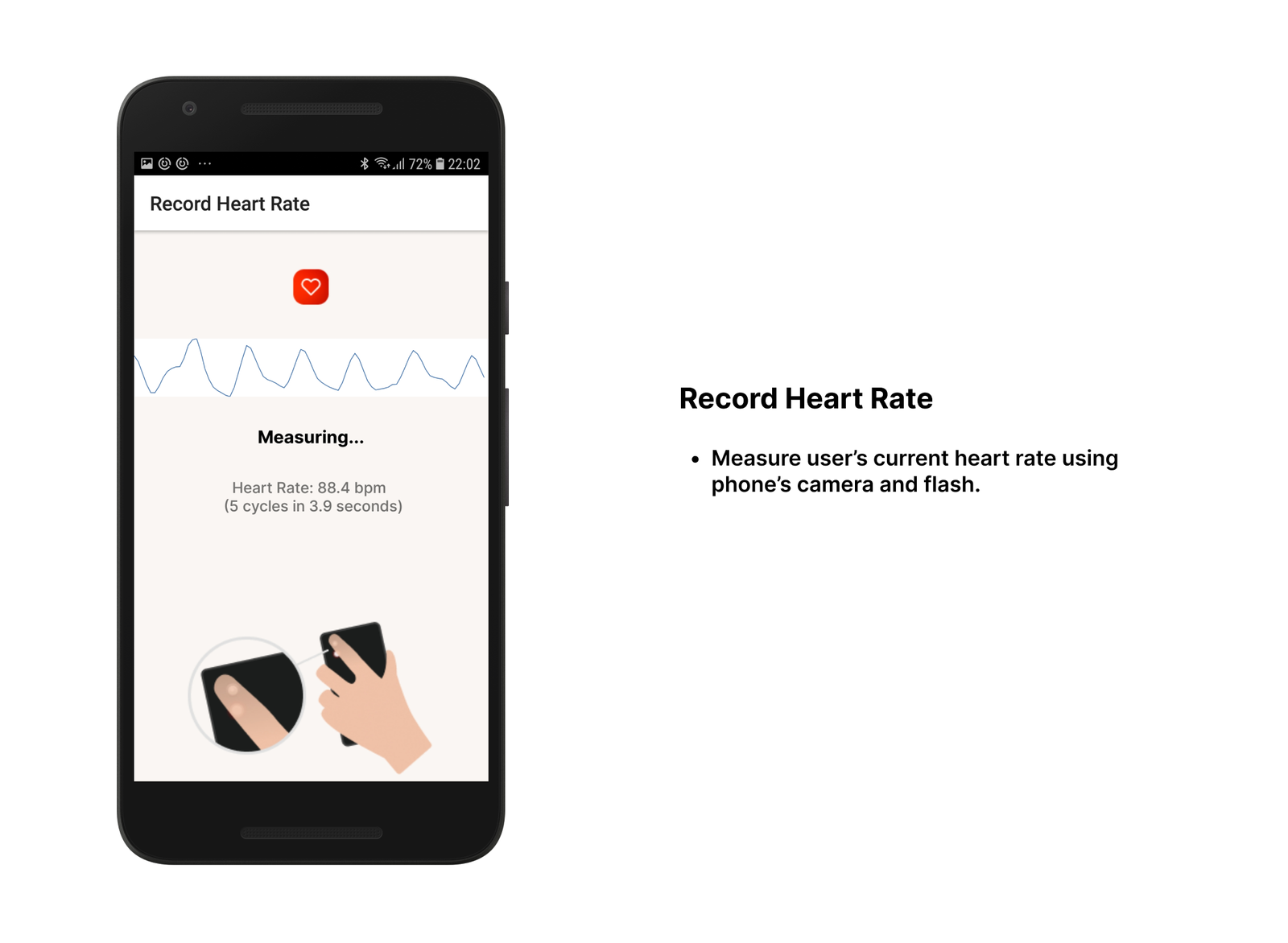
To investigate the effectiveness of the biofeedback calm meter, I created Zenwe, an Android mobile app that consists of three main features:



The Process
Literature review on Relaxation using Mobile Apps
I read numerous papers and tried out apps currently available in the market to understand the importance of biofeedback in mobile health applications.
Based on the findings from a previous study, I decided to use a sphere visualisation for the visual breathing guide as it was the most common among commercial breath training apps. An audio guide was also added as visual guides are usually accompanied by audio for a more immersive experience.

Requirement Specifications
The project requirements were discussed together with my supervisor to ensure that our goals were aligned. I defined both functional requirements to ensure that the system works as intended, and non-functional requirements to ensure that the app is user friendly and operates smoothly.
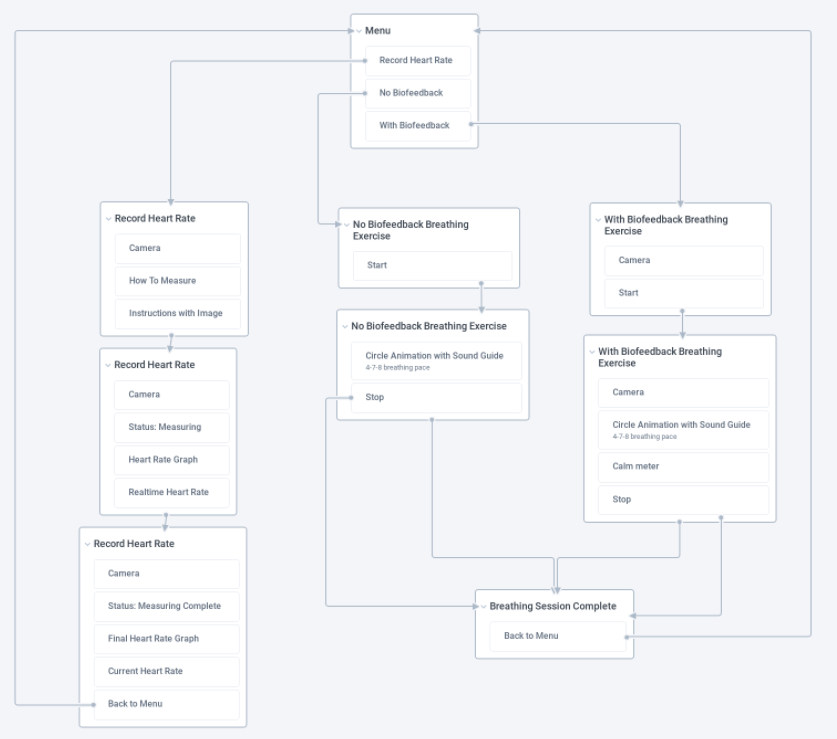
Sitemap
To make sure that the application was going in the right direction and fulfilling the project requirements, a sitemap was created using the diagramming software, Pletica.

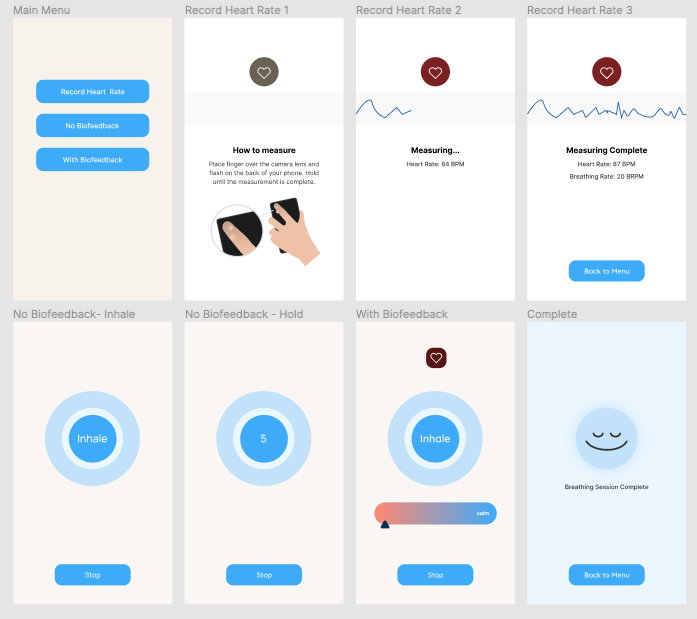
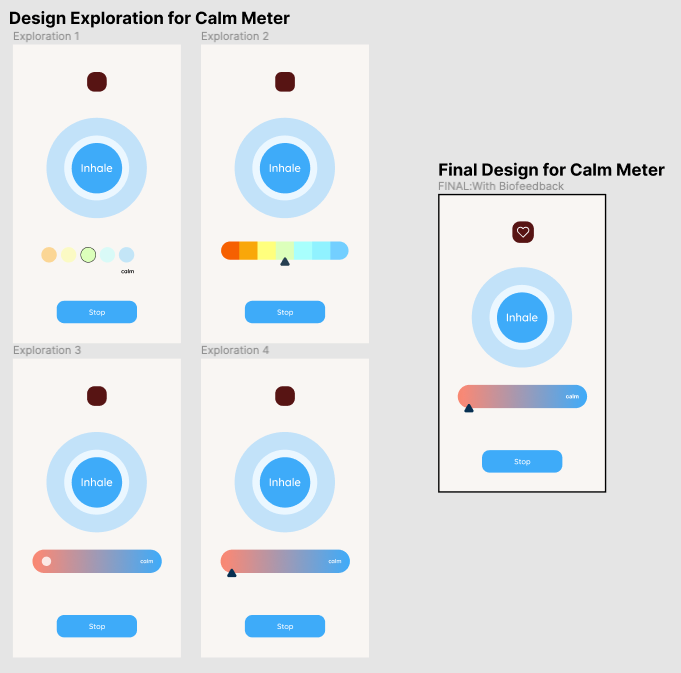
High Fidelity Mockups
The high-fidelity mockups of the application pages were designed using Figma. Explorations of possible designs were carried out using mockups in order to narrow them down to the best design.


Video Demo of Zenwe
Iterative feedback during development
Once the mockups were finalised, I proceeded to develop the app in Android Studios using Java. To validate the usability of features implemented in the Zenwe app, several small-scale user studies were conducted throughout the development phase. Through the feedback obtained, improvements were made to ensure that the best version of the application is used during the full user study.
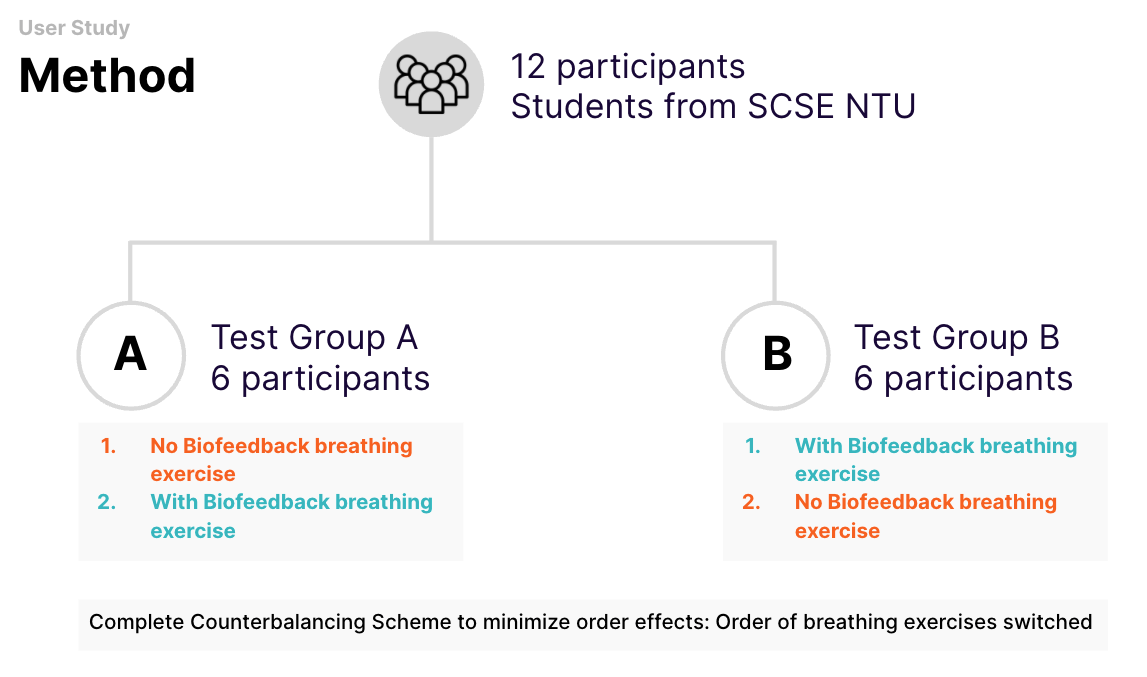
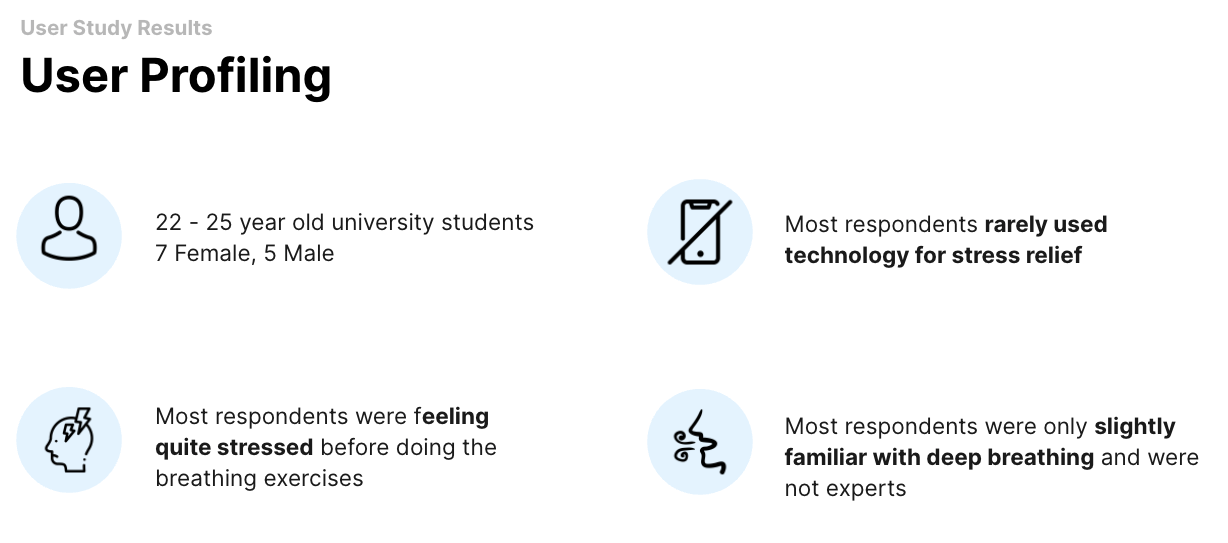
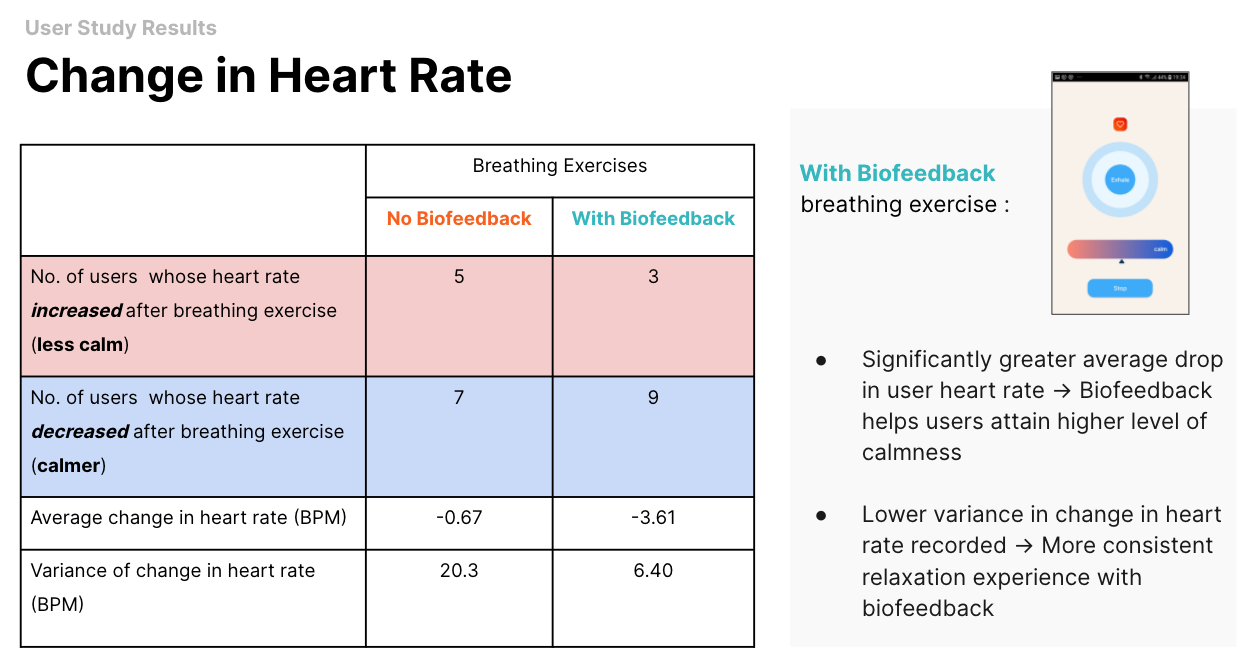
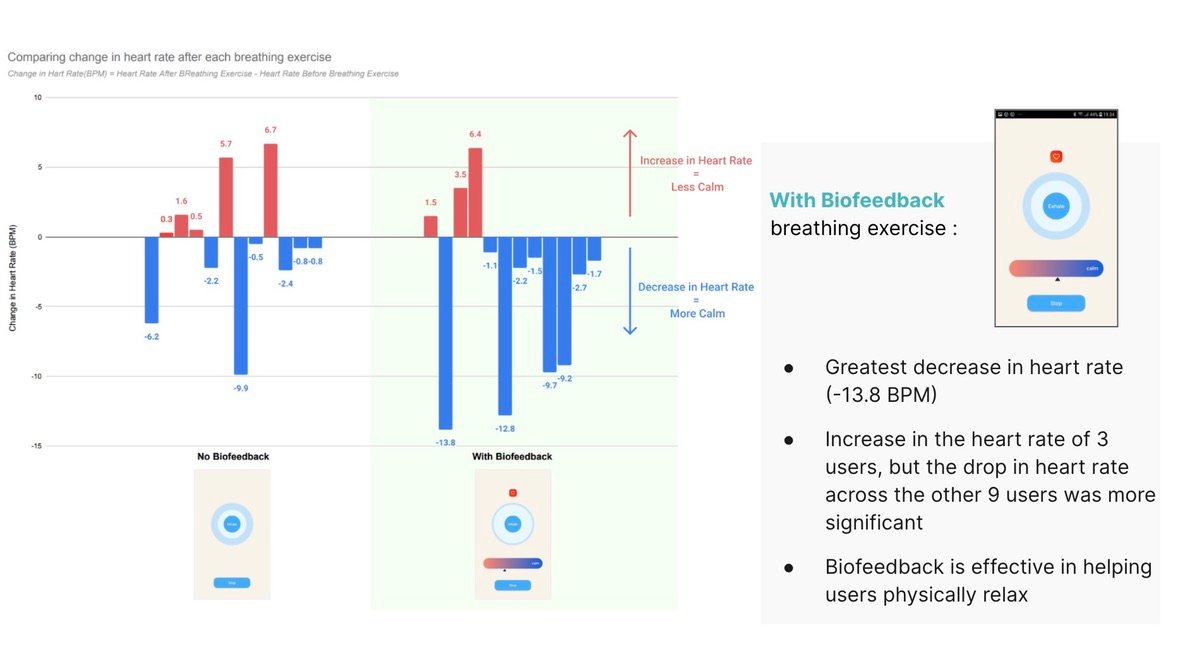
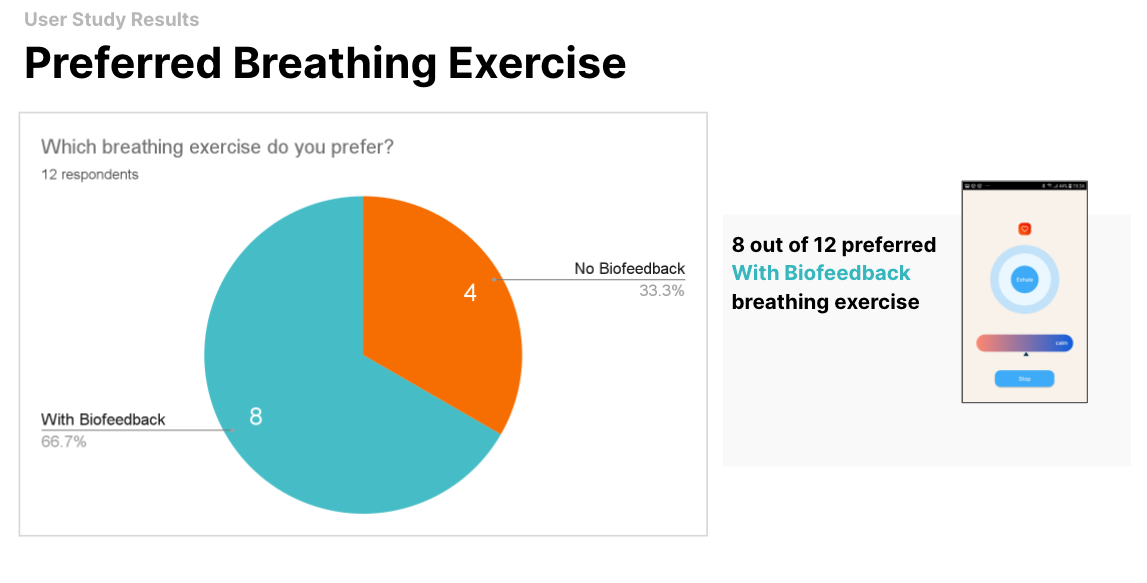
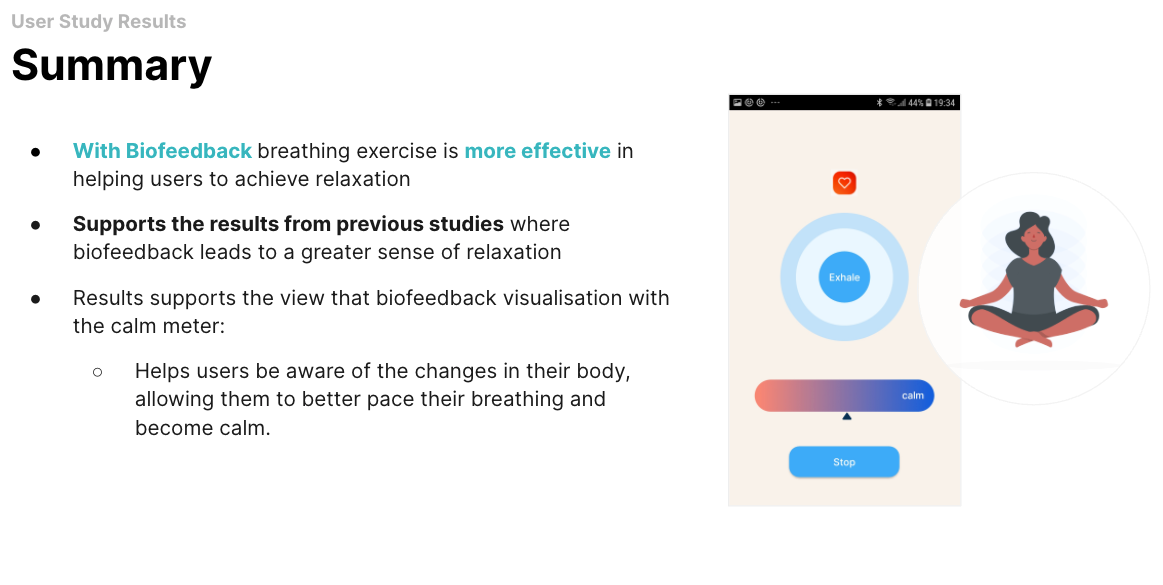
User Study
A remote and unmoderated user study was conducted as COVID-19 social distancing measures made it difficult for in-person meetings. 12 individuals were recruited through word of mouth and most were university students. Participants were given detailed instructions on how to download the Zenwe application on their personal Android phones for the user study. Each participant was tasked to fill out a Google Form while carrying out the user study.






Reflection
The biggest challenge that I faced was to complete the research, design, development and user study in 6 months while studying other university modules at the same time.
Having to do this project individually made me learn the importance of time management. Looking back, I am very satisfied with the outcome of my efforts, especially after hearing good feedback on my final presentation and prototype. ☺️